hr ni rs nk k0n9si cara nk pasan9 show/hide tuk follow (mcm kt pa9e ak ni)..
slalunya duk jumpa tuk shoutbox je..
jr9 jmpa tuk follower kn..
so sape2 y9 bminat nk ps9 bnda ni blhla ikut lan9kah2 kt bwh;
lan9kah2:
1. mcm biasa log in blo99er
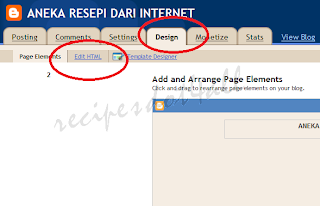
2. tekan button design

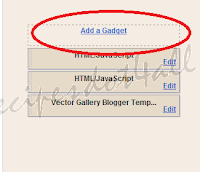
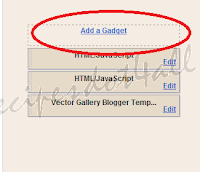
3. add a gadget

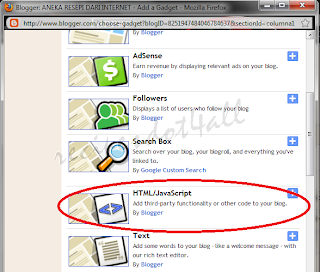
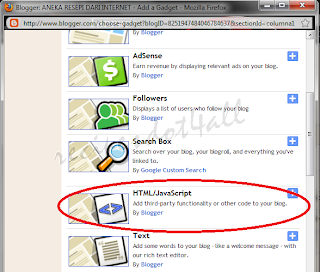
4. amik HTML/Javascript

5. copy code bwh ni n paste kt HTML/JavaScript
6.JANGAN save lg..
untuk amik kod widget follow gi kt link ni [http://www.google.com/friendconnect]
0K SETERUSNYA
lihat bwh ni lak

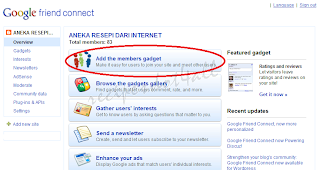
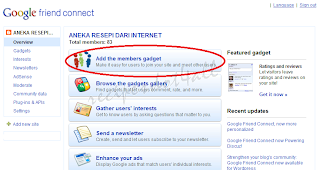
i) pilih blog yg nk d tambah wid9et follow.
then tekan add the members gadget sprti d ats..
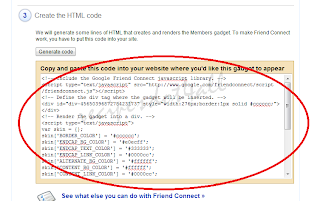
ii) kalu nk tukar size,warna,blh tukar dulu..

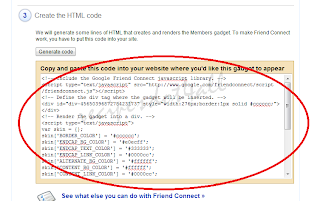
iii) pas tu tekan generate code then copy code

7. kmudian paste kat dlm code kt HTML/Java Script (no 5)
(gantikan code yang berwarna merah dengan kode Widget Follow yang sudah dicopy tadi)
jgn lupa SAVE..
SABAR dulu...xhbs lg~
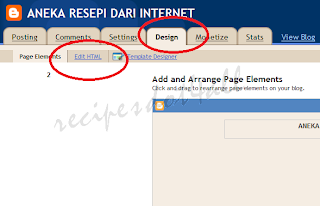
8. untuk masukkan tombol follow, tekan DESIGN then edit HTML

9. cari
then paste kod d bwh ni btul2 d atasnya
10. save dan lihat hasilnya~
selamat mencuba...
[bnda di amik drpd enda.fivers..tp ayat2 2 ak olah sndiri la..haha..thnks to enda.fivers]

slalunya duk jumpa tuk shoutbox je..
jr9 jmpa tuk follower kn..
so sape2 y9 bminat nk ps9 bnda ni blhla ikut lan9kah2 kt bwh;
lan9kah2:
1. mcm biasa log in blo99er
2. tekan button design

3. add a gadget

4. amik HTML/Javascript

5. copy code bwh ni n paste kt HTML/JavaScript
<style type="text/css">
#fl{
position:fixed;
left:150px;
z-index:+1000;
}
* html #fl{position:relative;}
.flcontent{
float:left;
border:2px solid #676767;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgLbqhRRnLT_furdv1qb3AaQpc_TZs4GxMYgab0aA0r-e_KHgyz-yEiiHj-9yQaPogExMP3otM5s53_Ed3h2h0uUsglt4rc0OWRwuag9wzndkrKQsyowzPqEUzbQxTqjbWsJWRE00yVO6A8/)#000000 repeat-x bottom center scroll;
-moz-border-radius-topleft:15px;
-moz-border-radius-topright:15px;
-moz-border-radius-bottomleft:15px;
-moz-border-radius-bottomright:15px;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideFL(){
var fl = document.getElementById("fl");
var w = fl.offsetWidth;
fl.opened ? moveFL(0, -100-w) : moveFL(20-w, 0);
fl.opened = !fl.opened;
}
function moveFL(x0, xf){
var fl = document.getElementById("fl");
var dx = Math.abs(x0-xf) > 25 ? 35 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
fl.style.bottom = x.toString() + "px";
if(x0!=xf){setTimeout("moveFL("+x+", "+xf+")", 10);}
}
</script>
<div id="fl">
<div class="fltab" onclick="showHideFL()"> </div>
<div class="flcontent">
<div style="text-align: right;">
<a href="javascript:showHideFL()">
[Tutup]
</a></div>
<font size="2"><a href="http://exeloph.blogspot.com/2010/10/memasang-widget-follow-showhide.html"target=_blank"><div style="color: #444444;">
<span >By enda fiVers</span></div></a></font>
</div>
</div>
<script type="text/javascript">
var fl = document.getElementById("fl");
fl.style.bottom = (-100-fl.offsetWidth).toString() + "px";
</script>
untuk amik kod widget follow gi kt link ni [http://www.google.com/friendconnect]
0K SETERUSNYA
lihat bwh ni lak

i) pilih blog yg nk d tambah wid9et follow.
then tekan add the members gadget sprti d ats..
ii) kalu nk tukar size,warna,blh tukar dulu..

iii) pas tu tekan generate code then copy code

7. kmudian paste kat dlm code kt HTML/Java Script (no 5)
(gantikan code yang berwarna merah dengan kode Widget Follow yang sudah dicopy tadi)
jgn lupa SAVE..
SABAR dulu...xhbs lg~
8. untuk masukkan tombol follow, tekan DESIGN then edit HTML

9. cari
then paste kod d bwh ni btul2 d atasnya
10. save dan lihat hasilnya~
selamat mencuba...
[bnda di amik drpd enda.fivers..tp ayat2 2 ak olah sndiri la..haha..thnks to enda.fivers]












nak wat nie.. tp sgkut kat edit html 2/.. huuhu... cmner ek?? boley tlong???
ReplyDeletennti nk cbe try buat ! hide shout box dah tulis pasal entri tu ke. ?
ReplyDeletecik ana:hide shout box??sy xde tulis pn tutorialnya..huhu~
ReplyDeletee~where: edit html??yg nk cri body 2 ke???kalu xjmpa cri body,u tekan ctrl F then taip <body...nnti dia akn tnjuk body 2 ada kt mna